JS控件bootstrap datepicker使用方法详解 |
您所在的位置:网站首页 › bootstrap datepicker的用法 › JS控件bootstrap datepicker使用方法详解 |
JS控件bootstrap datepicker使用方法详解
|
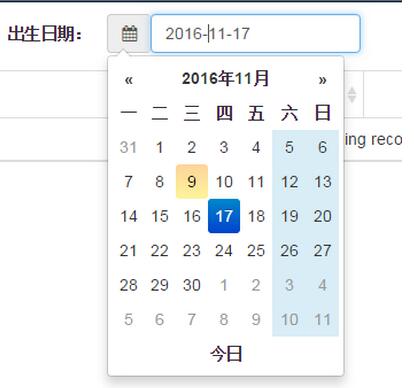
bootstrap-datepicker沙箱环境: bootstrap-datepicker沙箱环境: 1、requirejs配置 requirejs.config({ baseUrl: '../pages/modules', // urlArgs: "v=" + (new Date()).getTime(),//禁止缓存,生产环境去除 urlArgs:'v=2016110701', paths: { jquery: ["../../plugins/jquery/jquery"], bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"], datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"], datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"] }, shim: { bootstrap: {deps: ["jquery"],exports: 'bootstrap'}, datepicker:{deps:["jquery"],exports:"datepicker"}, datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"} } }); require(['jquery', 'bootstrap']);2 html 出生日期:3 js var $ = require('jquery'); require('datepicker_zh'); $("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked' ,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd' ,daysOfWeekHighlighted:'0,6'});4 效果
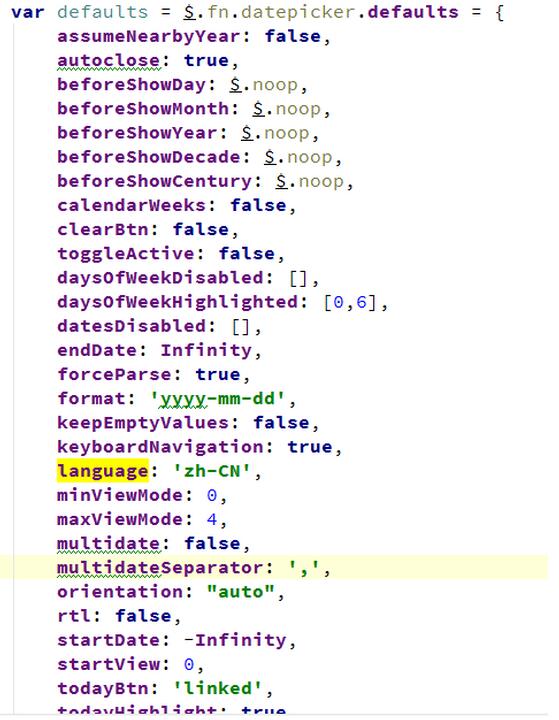
5 更改默认配置 如果每个控件都按照上述js的写法,是不是很痛苦。所以可以将您认为常用的配置设置到
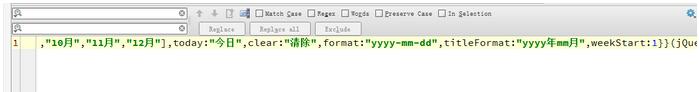
设置完毕后,要做的是日期的格式,因为bootstrap-datepicker.zh-CN.min.js将格式设置为了yyyy年mm月dd日,所以如果您想默认格式为'yyyy-mm-dd',还得改bootstrap-datepicker.zh-CN.min.js这个地方.
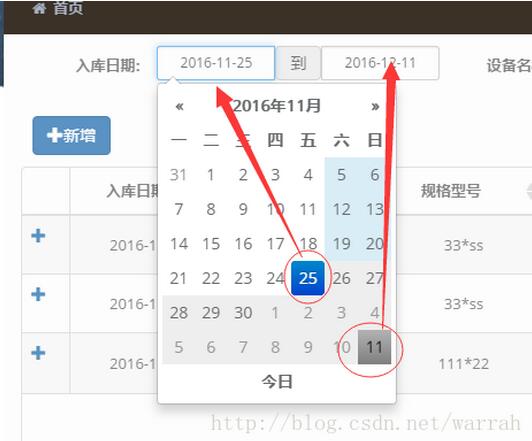
现在您只需要即可实现效果。 $("#birthdayGroup .input-group.date").datepicker(); 6 时间段的日期 jsp页面重点是input-daterange input-group的样式 入库日期: 到js的配置也相对简单,在初始化的时候做一下配置,这样就可以了 $(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0});从下图实例可以看出,日历中有个选中的日期,前后两个日期的前后大小,由控件本身完成,不需要人为做什么操作了.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持积木网。 bootstrap table动态加载数据示例代码 我最近在研究bootstrap的学习路上,那么今天也算个学习笔记吧!效果如下:点击选择按钮,弹出模态框,加载出关键词列表TABLE样式:divclass="modalfade"id=" JS控件bootstrap suggest plugin使用方法详解 本文为大家分享了bootstrap-suggest-plugin插件,这是一个简单的编辑提示控件,供大家参考,具体内容如下bootstrap-suggest-plugin插件地址页面如下面所示,使 javascript实现的图片预览功能 本文实例讲述了javascript实现的图片预览功能。分享给大家供大家参考,具体如下:1.将下面的代码复制到head内script/*Thumbnailimageviewer-DynamicDrive(www.dynamicdr |
【本文地址】
今日新闻 |
推荐新闻 |